La rapidité de votre site web est un élément important et, est pris en compte par vos utilisateurs, qui risquent de quitter votre site après 2s d’attente, ainsi que par Google qui utilisera ces données pour déterminer votre place dans les résultats de recherche. Il est donc plus qu’important d’être sûr que votre site est assez rapide à la fois dans sa version bureau que mobile. C’est l’un des éléments le plus important pour améliorer le taux de conversion de votre site
L’outil PageSpeed Insights de Google
Google propose donc une analyse simple et rapide de vos pages avec l’outil Google SpeedPage Insights et vous indiquera en plus quels points à modifier et comment. Vous n’avez qu’à insérer l’URL de votre site web et vous obtiendrez deux notes sur 100, la première sur votre version mobile et la seconde sur votre version bureau. Il est souvent plus dur d’avoir une bonne note (indiquée en vert) pour la version mobile car c’est encore un point délicat d’utiliser une version responsive ou mobile-first. Si vous possédez un site responsive, vous risquez d’avoir des éléments qui ralentissent quelque peu vos pages mobiles.
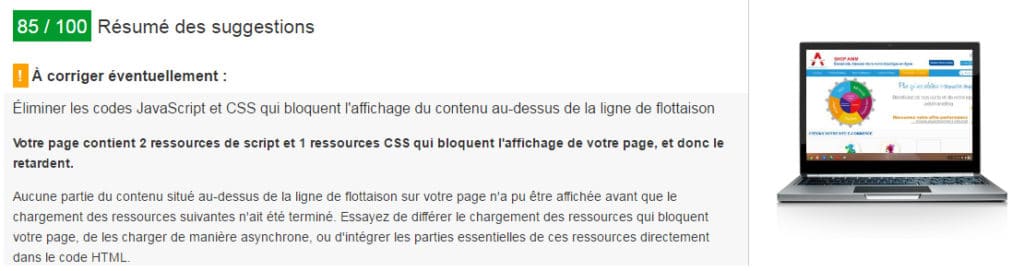
 Exemple avec le site www.Shop-Anim.fr
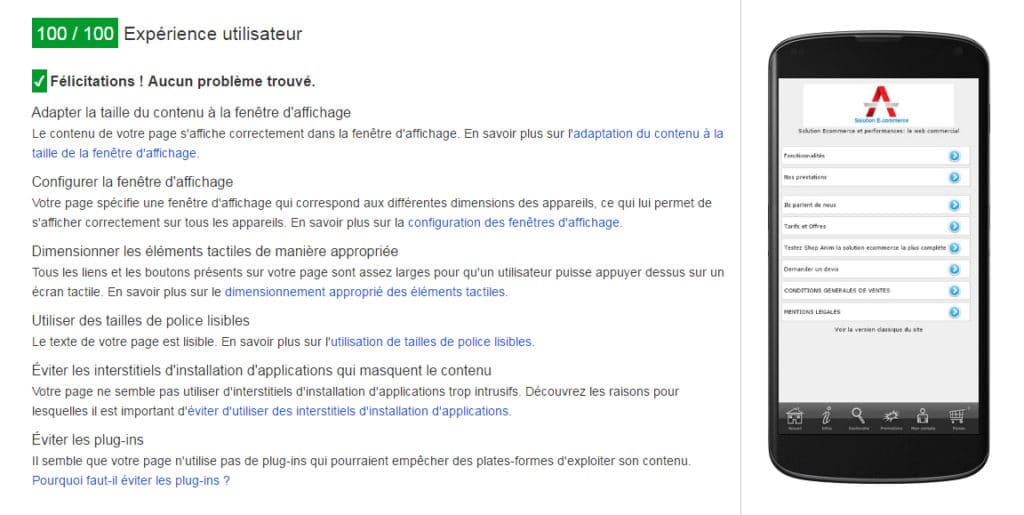
Exemple avec le site www.Shop-Anim.fr
Un des avantages de cet outil Google est qu’il vous propose une analyse des points à améliorer de votre site et vous indique clairement les scripts qui mettent à mal votre rapidité.
Il vous donnera également des conseils quant au poids des images sur votre site et même les adresses URL des images en question. Plus d’excuses pour alléger ces images et les recharger sur votre site !
Vous aurez en plus une note d’expérience utilisateur sur mobile qui vous indiquera par exemple si vous utilisez des boutons assez larges pour qu’on clique dessus.

Comment améliorer la rapidité d’un site?
La première cause de ralentissement, et qui plus est la plus facile à améliorer est le poids de vos visuels. Il faut absolument les compresser au maximum afin d’alléger le poids de toutes vos images. Vous pouvez le faire directement avec votre logiciel éditeur d’image (photoshop, Gimp etc) ou utiliser un plugin si vous utilisez le CMS WordPress (nous utilisons Imagify qui se charge automatiquement de l’optimisation de tous nos visuels).
Pour les sites qui utilisent un autre CMS que WordPress nous utilisons le site compressor.io qui vous donnera gratuitement des résultats absolument bluffant.
Outre les images il faut aussi simplifier au maximum le code informatique. Sans compétence technique, je reconnais que ce n’est pas toujours évident mais votre webmaster devrait pouvoir vous aider sur ce sujet et si certains ne le font pas naturellement c’est que beaucoup d’entre eux ne sont pas du tout sensibilisés aux problématiques du référencement naturel.
Le code qui vous donnera le plus de résultat est sans contexte la suppression pure et simple de votre diaporama qui vous impose une double peine: Le code est important pour faire tourner les images et en plus nous l’utilisons sur des images de grandes tailles donc très lourdes.
Quels résultats peut-on attendre d’une accélération de mon site
Le résultat le plus tangible se situe au niveau de votre indicateur mesurant le taux de conversion . Vous pouvez lire cet article ou nous évoquons le sujet d’un point de vue financier. Chaque seconde compte : pourquoi votre site internet doit-il être rapide ?








Laissez un commentaire