Le maître mot : lisiblité
En référence avec notre article précédent, “Optimisez la lisibilité de vos pages”, nous le disons et répétons : l’essentiel d’une page web ergonomique est la lisibilité.
Les articles ainsi que tout contenu que vous allez publier sont destinés à la lecture. Ils doivent donc être lisibles. Pour cela, vous pouvez suivre les indications de l’article précédent qui vous donnera des bons conseils sur la gestion des paragraphes, le choix des polices et le choix des couleurs.
Nous traiterons ici de la mise en page de vos pages web et de la navigation de votre site.
La règle des trois clics
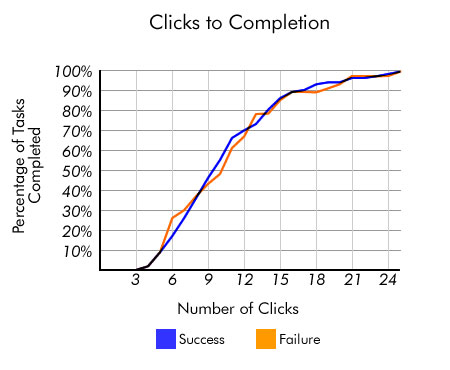
Longtemps considérée comme l’une des règles d’or du web, la règle des trois clics consistaient à faire en sorte que l’internaute arrive à l’information recherchée en moins de troics clics. Au-delà on considérait que soit l’internaute se lassait, soit la navigation du site était trop compliquée. Mais que se passe-t-il dans la tête de l’internaute après trois clics ? Doit-on obligatoirement se limiter à trois clics pour toute information proposée ?
En réalité, d’après une étude de Joshua Porter publiée dans User Interface Engineering, les internautes sont plutôt coriaces. En effet, d’après Porter “Pratiquement personne n’a abandonné après trois clics”. Le nombre de clics réalisés par l’internaute ne sont donc pas source de frustration. Certains sont même montés jusqu’à plus de vingts clics pour trouver l’information.

Pour conclure, cette règle peut vous permettre de créer une structure hiérarchique cohérente mais elle ne doit pas vous limiter dans la création de votre navigation. Concentrez vous sur votre interface, son ergonomie et facilitez son utilisation.
Lecture en F
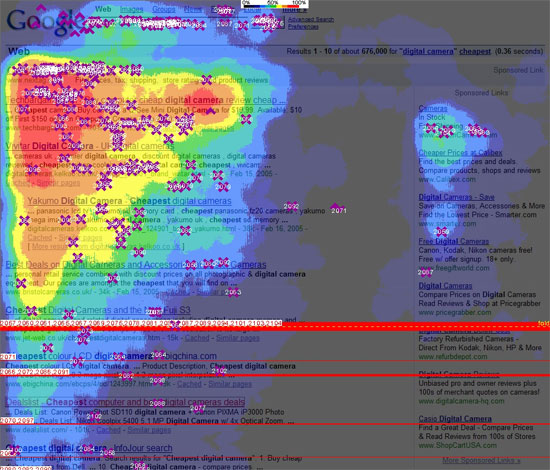
Contrairement aux livres et aux images qui se lisent en « Z », une page web se lit en “F”. Plusieurs expériences ont été menées auprès de centaines de participants. Et grâce à la captation du mouvement des yeux, toutes confirment cette lecture dite en “F”. Cette lecture devrait influencer tout concepteur de design web.
Cela montre que les éléments à mettre en avant doivent se placer dans la partie gauche et en haut de votre site. Créez une mise en page qui respecte cette lecture, à l’aide de titre, de paragraphes courts et de listes. Votre contenu aura beaucoup plus de chances d’être capté par vos lecteurs. Notamment par ceux ayant une lecture en diagonale, c’est à dire la majorité.

La lecture dite en « F »
Cette expérience est tout de même en prendre avec précaution. Comme vous pouvez le voir dans l’exemple, le contenu testé est essentiellement du texte. Or, si vous ajoutez une image, une vidéo ou bloc de fond coloré en bas à droite de l’écran, il y a fort à parier que le regard de l’internet sera attiré par cette zone. Ce contenu peut mettre à mal la lecture en « F ».
La ligne de fracture
La ligne de fracture est la ligne du bas du navigateur lorsqu’il affiche votre site web. C’est celle qui sépare la partie visible de celle non-visible. Les questions qui se posent alors sont : Est-ce que les visiteurs défilent en bas de la page ? Faut-il tout mettre dans la partie visible ?
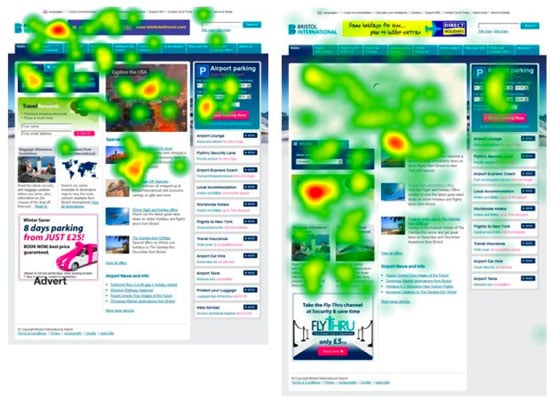
Joe Leech de CX Partners a menée une étude pour nous. Il a présenté deux mise en page différentes à ses cobayes. L’une avec beaucoup de contenu au-dessus de la ligne de fracture, l’autre avec peu de contenu. Comme pour la lecture en “F”, il a mesuré les zones les plus vues grâce à la captation du mouvement des yeux.
Le résultat : lorsque les lecteurs ont regardé la page web avec peu de contenu au-dessus de la ligne de fracture ils n’ont pas hésité à regarder plus bas dans la page. Moins il trouve du contenu en haut de page, plus il est encouragé de défiler en bas de page.

Les deux mises en page testées
Alors chers confrères, ne mettez plus le principal de votre contenu au-dessus de cette fameuse ligne de fracture. Les visiteurs n’hésiteront pas à voir ce que vous allez mettre en bas du site. Préoccupez vous plutôt de la hiérarchie de vos informations. De mettre en haut les plus percutantes et proches de votre offre. Comment les mettre en avant (avec le placement et graphiquement). Et surtout garder une bonne lisibilité.
Attention, toutes vos pages sont importantes
Lorsque l’on construit un site web, on pense trop souvent à la page d’accueil. Ce n’est pas un véritable tort mais dans un contexte web, les visiteurs peuvent arriver sur votre site par n’importe quelle page. Ceci s’explique par les moteurs de recherche remontant les pages les plus pertinentes ou encore des liens externes pointant vers une page spécifique de votre site (autres sites, réseaux sociaux…).
D’après Gerry McGovern, seulement 2% des visiteurs accèdent au site par la page d’accueil. Il faudra donc que vous pensiez toutes vos pages de façon à être le plus ergonomique et clair possible. Appliquez donc nos conseils à votre site en entier.
A retenir
- Écrivez de façon lisible
- Pensez une navigation cohérente
- Proposez un site ergonomique et facile d’utilisation
- La lecture en « F » et surtout valable pour le texte
- Attirez l’œil de l’internaute avec des images et vidéos
- N’hésitez pas à créer des pages longues plutôt qu’à tout entasser en haut de page
- Ne négligez aucune page







Laissez un commentaire