Un site au design impeccable c’est bien, mais les internautes ne tombent pas un site de par son look, et ne restent pas uniquement pour ça. Ce que cherchent avant tout les visiteurs sur le web, c’est un contenu pertinent, lisible et facile à trouver.
Votre design est là pour mettre en avant votre contenu, que ce soit un portfolio en ligne ou encore un site d’informations ou un blog. La mise en page est une étape importante dans la création d’un site internet et se trouve bien avant que le travail graphique poussé commence. Pour préparer votre réflexion sur ce sujet nous vous suggérons la lecture de notre article sur les 8 règles de l’interface de Sheiderman.
Bien sûr, comme toujours, il n’y a pas de réponse universelle à la question : Quelle est la meilleure mise en page ? Cependant, selon votre contenu, il y aura effectivement de meilleures façons de mettre en avant celui-ci ou tout du moins de gabarit qui servent plus ou moins de référence.
Voici un panel de différents types de layout et à quel type de site ceux-ci se prêtent le mieux.

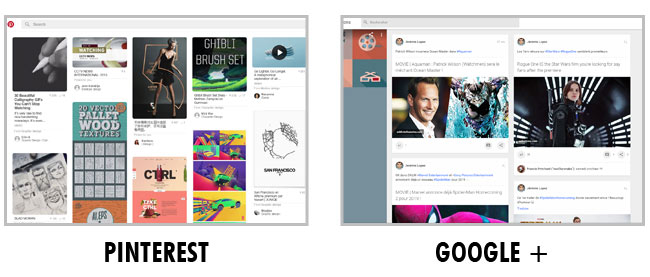
1. Design en Cartes
Pour quoi : Le design en cartes permet de montrer beaucoup de contenus différents, comme des actualités, en prenant le moins de place possible et en condensant les informations ou les actions (Comme les retweets, les favoris ou les likes). De plus ce design s’adapte à un grand nombre de styles de sites et est facile à rendre responsive.
Pour qui : Pratique pour les sites d’informations ou de partage de contenus (Recettes de cuisines, articles de blogs, etc…)
Il permet d’organiser un grand nombre d’informations variées et souvent mises à jours.
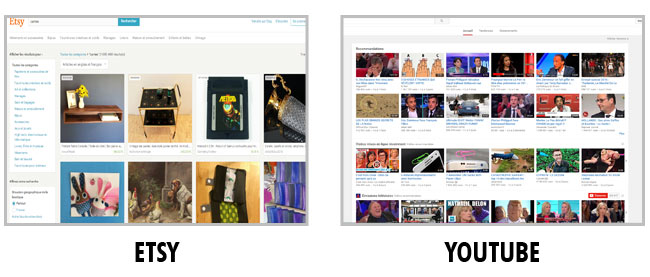
2. Design en grille
Pour quoi : Proposer plusieurs types de contenus placés au même niveau, en terme de hiérarchie. De la même manière que la mise en page en cartes, cette mise en page est facile à gérer en responsive design et est très pratique pour mettre en avant plusieurs produits différents à la manière d’Etsy.
Pour qui : Les sites proposant beaucoup de contenus différents mais ayant la même importance.
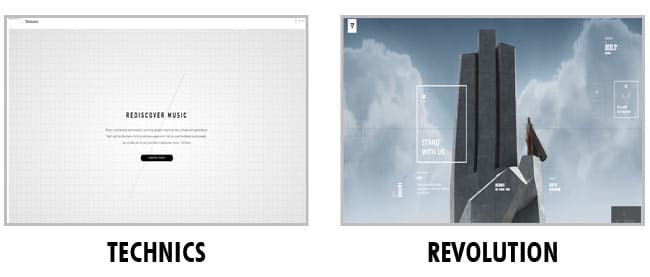
3. Ecran divisé

Pour quoi : Utile pour montrer deux facettes d’un produit de manière équitable, ou encore de fournir de l’information d’un côté avec un grand visuel de l’autre. Cela permet une harmonie du contenu.
Pour qui : Pour les sites ayant un catalogue étroit de produit ou voulant harmoniser beaucoup d’information avec de grands visuels : Blogs, Article de test, Portfolio, etc …
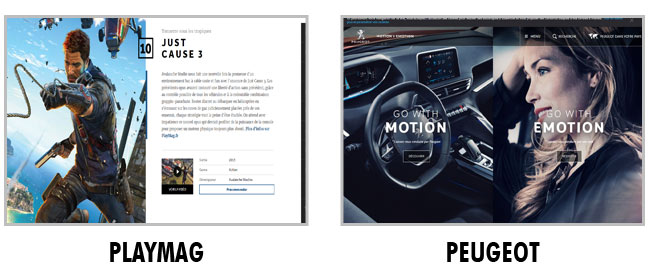
4. One-page

Pour quoi : Les sites one-page permettent de raconter une histoire, ou de présenter un produit dans un ordre établi. Souvent dépourvu de menu renvoyant vers des pages externes, les sites one-page contrôlent donc en quelque sorte l’ordre dans lequel les internautes voient les informations. Ils ont eu leurs heures de gloire mais on vite été abandonné à cause de leur quasi impossibilité de référencement naturel d’une telle structure.
Pour qui : Pour les sites se concentrant sur un seul type de contenu, ou mettant en avant un produit spécifique, comme par exemple un bracelet électronique, ou une offre très ciblée et simple à expliquer. Attention toutefois au manque de visibilité naturelle qui vous imposera d’opter pour une stratégie de communication payante ou de redoubler d’efficacité sur les réseaux sociaux.
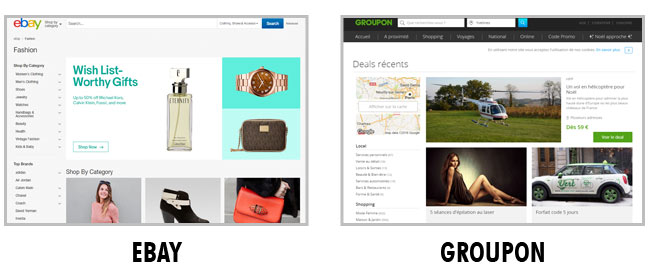
5. Lecture en F

Pour quoi : Pratique pour organiser beaucoup de contenu, notamment des offres ou du texte. La lecture en F propose souvent un menu pour trier les offres sur la gauche, à la manière de Groupon ou Ebay. Dans la culture occidentale, on a remarqué que les internautes lisent les pages remplies d’informations dans une forme de F ou de E, en partant du haut à gauche de la page en allant vers le bas et à droite (ce qui est notre sens de lecture).
Pour qui : Pour les sites proposant beaucoup d’informations ou ayant un catalogue large et profond. Exemple: Les sites vendant des articles de déco pour différentes parties de la maison.
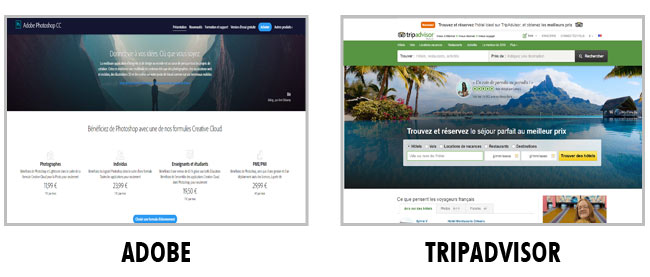
6. Lecture en Z

Pour quoi : Dans la même veine que plus haut, la lecture en Z part en haut à gauche de la page pour scanner celle-ci. Pour les sites ayant du contenu moins dense que dans le point précédent, l’internaute va passer un peu plus de dans sur chaque partie horizontale avant de passer à la suivant en-dessous.
Pour qui : Pour les sites ayant du contenu moins dense que cités précédemment. Par exemple, les logiciels Adobe sont décrits en plusieurs points mais ne nécessitent pas de pages lourdes en contenu. Pratique donc par exemple pour les sites de solutions informatiques, de logiciels ou encore de voyage.
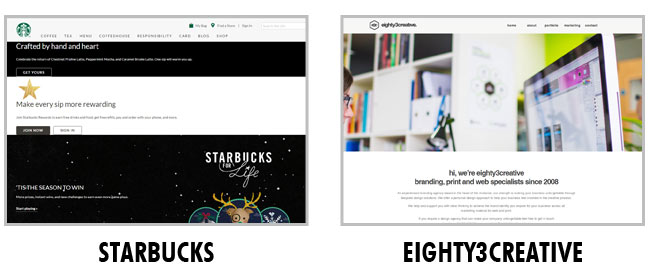
7. 100% horizontale

Pour quoi : Cette technique permet de donner un air d’élégance et d’art à la page, en utilisant tout l’espace de la page pour créer des encarts à la fois commerciaux et visuels. C’est une tendance graphique très à la mode en ce moment.
Pour qui : Adaptée pour tout type de secteur, cette technique est quand même à éviter pour les sites nécessitant un menu vertical.
8. Autres Mise en Page

Exemples : Scrolling horizontal, parallax Design, éléments flottants, etc …
Pour quoi : Pour attirer l’attention, se démarquer et mettre en avant son contenu. Ces mises en pages ne rentrent dans aucune autre case et se démarquent de par leur originalité. Elles peuvent demander un temps d’adaptation à l’internaute cependant, et doit faire attention à être adaptée à tous les navigateurs et supports.
Pour qui : Souvent utilisée pour tout ce qui touche à l’art : Portfolios, expositions, musées, Films ou application. Tourne souvent autour d’un produit ou d’un lieu (Musée, etc …)
Pour conclure
Bien sûr nous n’avons pas inclus tous les types de mises en page, alors si vous souhaitez nous faire part d’un layout qui vous semble essentiel et manquant, n’hésitez pas à laisser un commentaire ci-dessous!










Laissez un commentaire