Vous ne le savez peut être pas mais WordPress s’apprête à sortir une nouvelle mise à jour de son célèbre CMS, la version 5, laquelle est prévue avant la fin de l’année.
Celle-ci intégrera par défaut un nouvel éditeur « Gutenberg » remplaçant l’ancien, plus limité et moins intuitif et vieillissant.
Construction de contenu en blocs
L’éditeur de contenu fonctionne sous forme de blocs, une ressemblance avec Oxatis qui permet aux débutants de prendre plus facilement en main la mise en page de leur site internet.
En prime les blocs permettent la création de pages optimisées pour le mobile avec du contenu par défaut responsive.
Ce nouvel éditeur permet également de visualiser en temps réel à quoi ressemblera nos pages, ce qui permet de ne plus s’y reprendre à plusieurs fois pour donner la mise en forme que l’on souhaite, on appelle cela What You See Is What You Get.
Votre site devrait rester identique
Gutenberg est certes une nouveauté, mais rassurez-vous son arrivée est anticipée et préparée depuis quelques temps.
Par conséquent, si vous utilisez un thème, un constructeur de page ou des extensions récentes et mis à jour votre site internet devrait rester visuellement identique à ce qu’il était avant la mise à jour.
Si vous avez un doute pour votre mise en page et que vous ne souhaitez pas avoir de mauvaise surprise le jour où vous mettrez à jour votre WordPress, vous pouvez d’ores et déjà essayer le nouvel éditeur puisqu’il est disponible parmi les extensions WordPress.
Il est conseillé d’essayer la nouvelle version sur un clone ou une version hors ligne de votre site en prévention d’éventuelles mauvaises surprises.
Pour les plus réfractaires au nouvel éditeur, sachez que bien que l’ancien ne soit plus utilisé par défaut sur WordPress, il sera toujours disponible en tant qu’extension en téléchargement.
Quelques images de Gutenberg
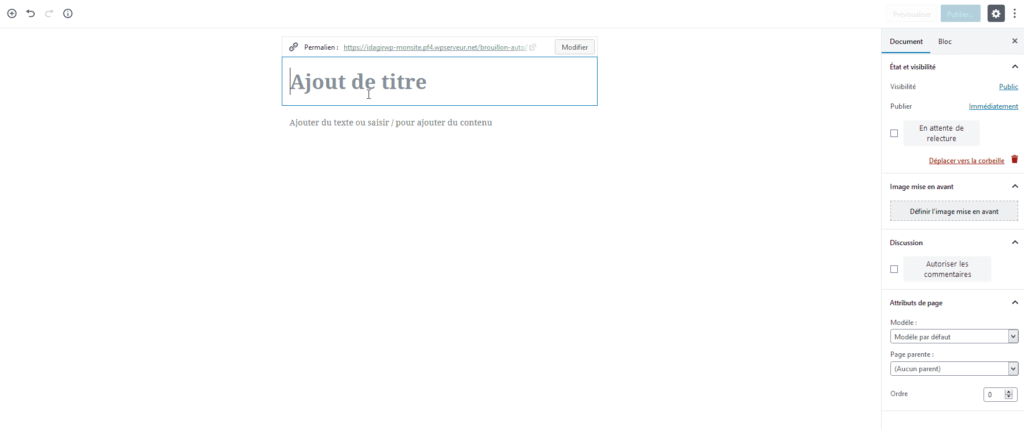
Nous l’avons donc installé pour partager quelques images avec vous, l’éditeur se montre extrêmement simpliste, difficile d’être perdu dans l’outil puisqu’il est simplement composé de la vue de votre page, une colonne sur la droite avec les informations sur le bloc sélectionné et un bouton pour ajouter différents blocs selon les besoins
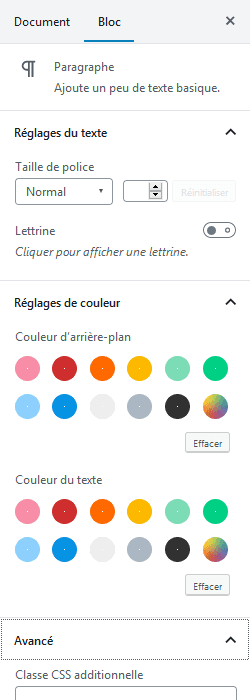
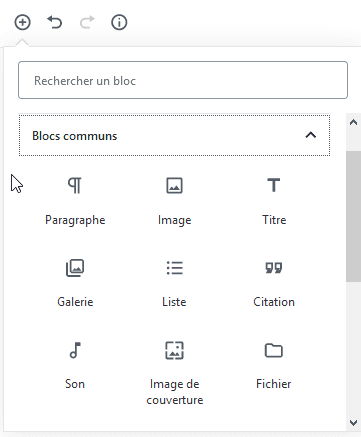
Lorsque vous sélectionnez un bloc vous obtiendrez toutes les infos et modifications possible dans la colonne de droite (première image ci dessous), et pour ajouter de nouveaux bloc il suffit de cliquer sur le « + » et il vous reste à choisir le bloc qui répondra à vos besoins.
Parmi les types de blocs nous avons : les blocs communs pour ajouter tout le contenu habituel (texte, image, listing, galerie etc), la mise en forme pour ajouter du code personnalisé ou la création de tableau, la Mise en page pour la création de plusieurs colonnes de boutons de liens et d’espacement, les widgets habituels (shortcodes, affichage de catégorie, commentaires..) et enfin le contenu embarqué pour intégrer plus facilement des éléments extérieurs à la page tels que les réseaux sociaux et vidéos youtube.
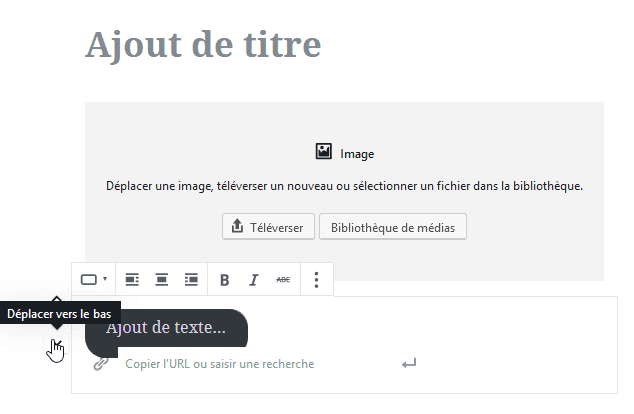
Déplacer les bloc s’avère assez facile puisqu’il suffit de cliquer sur un bloc et cliquer sur une des flèches dans le sens où l’on veut le déplacer; il est toutefois regrettable que le Glisser déposer ne soit pas présent pour organiser les blocs mais il n’est pas exclu qu’il arrivera plus tard.
A l’heure actuelle le plugin obtient une notation moyenne de 2.5/5, une moyenne qui pourrait nous rendre réticent à l’arrivée de l’outil mais les nouveautés sont rarement bien accueillis avant que les utilisateurs le prennent en main et s’y habituent, il est donc un peu tôt pour se fier à celle ci.













Laissez un commentaire