Il est bien connu qu’à l’aire du numérique, faire patienter trop longtemps un internaute est digne d’un péché capital. Il n’y a plus beaucoup de raisons pour lesquelles vos pages internet nécessiteraient plus de 3 secondes pour se charger ! Un site lent et lourd risque de vous faire perdre de nombreux prospects qui auraient pu être convertis en abonnés ou clients. Nous avions déjà évoqué comment rendre votre site plus rapide dans ces articles :
Pourquoi un site lent peut nuire à votre SEO
Pourquoi votre site doit-il être rapide et comment l’améliorer ?
Ici nous parlerons non pas de la manière donc vous pouvez rendre votre site rapide, mais des astuces qui rendront vos pages plus rapides aux yeux de vos internautes. Même si vous ne gagnerez pas en vitesse, vos visiteurs auront l’impression que le temps est moins loin.
I. Utilisez la technique du Lazy Load ou du Skeleton Screens
Alors si vous n’êtes pas grands fans d’anglais, le lazy load peut se traduire par le chargement paresseux : Il consiste à ne pas charger tout en même temps. Le principe derrière cette pratique, est que les visiteurs n’ont pas forcément envie de voir toute la page d’un coup, souvent ils ont un objectif prioritaire, ainsi d’autres éléments du sites peuvent se charger après le reste plutôt que tous les éléments en même temps. Par exemple, les éléments de partages ne sont pas les boutons prioritaires d’une page, ils peuvent donc attendre cachés et ainsi faciliter le chargement des éléments prioritaires.
De la même manière, vous pouvez charger les premières photos d’une page en priorité puis les suivantes seulement si l’utilisateur descend dans la page ou clique sur un bouton « Me montrer le reste ».
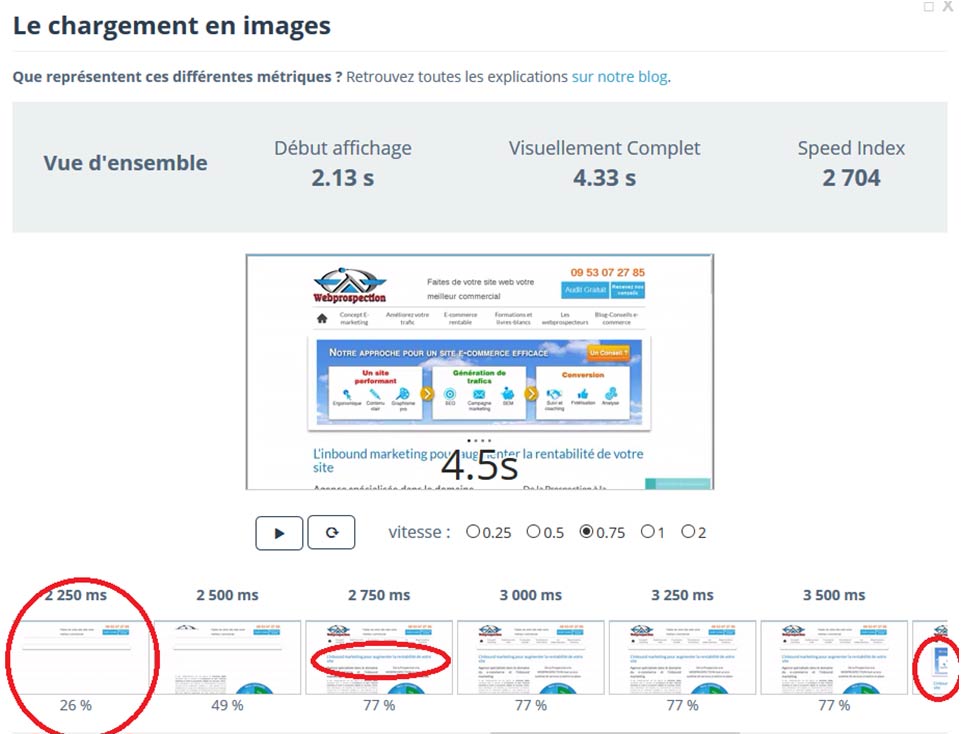
De la même manière, nous avons appliqué cette méthode sur notre propre site Webprospection et décidons de la priorité de chaque élément. Nous avons décidé que le plus important étant l’entête, contenant nos CTA (boutons et numéro de téléphone), ceux-ci devraient être les premiers éléments chargés. Le diaporama quant à lui est le dernier élément à être chargé dans la page car nous avons remarqué qu’il n’était que peu utilisé par nos internautes.
Bien sûr, pour connaître quels éléments charger en premier sur votre site il faudra faire appel à un peu de logique mais aussi à des logiciels de tracking tels que Hotjar qui pourront vous montrer les zones les plus utilisées par vos internautes.

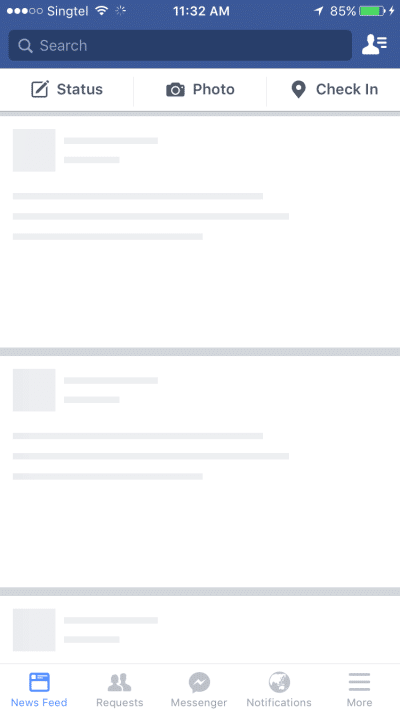
Le Skeleton Screen (ou l’écran squelette) quant à lui est tout simplement le fait de montrer une sorte de maquette grisée du site ou de l’application en attendant que les éléments viennent se charger à leur emplacements. Si vous avez l’application Facebook, vous avez déjà vu cette technique où l’écran est rempli de lignes grisées. Cette technique permet de faire patienter l’utilisateur en lui montrant ce qui va venir plutôt qu’une page entièrement blanche. C’est une manière de dire « L’appli est en route, donnez nous quelques secondes et votre information arrive ».

II. Montrez à l’utilisateur que ses actions sont prises en compte
En anglais, on appelle ça « Giving feedback », c’est-à-dire, donner un retour à une action de l’utilisateur. On s’est tous déjà retrouvé dans une situation où on clique de façon répétée sur un bouton sans voir que l’action avait été bien prise en compte et où la seule façon de s’en rendre compte est de voir une petite roue de chargement en haut de notre navigateur. Or c’est trop peur comme indication ! Si votre utilisation clique sur un bouton, montrez à celui-ci que son action est prise en compte avec une icône ou un message (« Votre avis est en train d’être envoyé« ).
III. Utilisez une animation de chargement appropriée
Pour rebondir sur le point précédent, une manière de montrer qu’une action est en cours est une animation de chargement. Voici trois façons de faire patienter votre internaute :
1. Spinning wheel (Roue animée)
La roue animée classique est parfaite pour les temps de chargement courts (moins de 3 secondes). Faîtes bien attention cependant à tester vos pages dans différentes conditions, car si vous n’avez qu’à attendre 2 secondes avec une connexion à haut débit, une autre personne qui pourrait se trouver dans une région plus isolée pourrait avoir un temps de chargement plus long. Au-delà de 3 secondes, l’utilisateur pourrait croire que la page a planté.
Exemples : Chargement d’une page, rafraîchissement des mails ou chargement du reste des produits du catalogue.
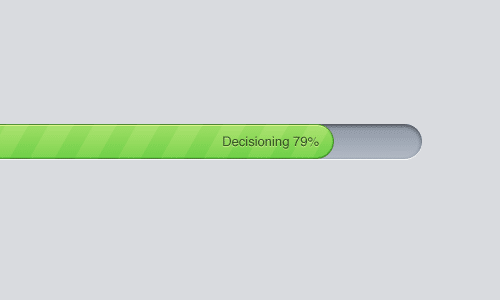
2. Barre de chargement
La barre de chargement est parfaite pour une action plus longue comme un envoi de données. Là encore vous pouvez l’habillez de la façon que vous désirez. Si on prend Wetransfer comme exemple, on peut voir une roue avec un pourcentage de chargement. Pour des actions vraiment longues (+ de 5 minutes), une petite phrase avec un temps d’estimation est fortement conseillée comme lorsqu’on transfert des fichiers volumineux sur Windows. Si votre site ou application est pourvu d’un ton léger ou joueur, pourquoi pas ajouter des phrases amusantes pour « expliquer » le temps de chargement (« Polissage des bugs détectés, Recyclage des anciens fichiers, Laçage des chaussures de l’AI »).
Astuce : Certains effets visuels vont légèrement influencer votre internaute : par exemple une animation comme l’enseigne d’un barbier permet de donner l’illusion d’une progression plus rapide. Évitez que votre barre de chargement s’arrête (surtout à 99%) car on pourrait croire à un échec de chargement, et préférez les animations saccadées plutôt qu’un lent chargement harmonieux. Enfin, commencez l’animation de votre progression lentement et finissez la rapidement.

3. Une animation de chargement
Une troisième manière de rendre l’attente plus soutenable est de faire profiter le visiteur d’une animation personnalisée agréable à regarder. Vous volerez ainsi l’attention de votre internaute et sans qu’il ne s’en rende compte, l’attente est finie !

IV. Chargez des éléments à l’avance
Une technique subtile pour donner une illusion de rapidité à votre site est de pré-charger des éléments et masquer leur chargement en distrayant l’utilisateur. Je m’explique :
Instagram par exemple, va charger votre photo mais va vous faire compléter ensuite les détails de votre publications : Descriptions, hashtags, partagez cette publication sur d’autres réseaux sociaux, etc. Ainsi, pendant que l’utilisateur va réfléchir à l’importance de tagguer sa photo #foodporn ou #instafood, la photo se chargera sur le site en fond d’opération, et sa publication pourra être quasiment instantanée quand l’utilisateur cliquera sur envoyer !
De la même manière, certains sites vont profiter d’un pop-up pour laisser la page charger ses derniers éléments. Votre visiteur aura donc l’impression que la page a déjà fini de charger pendant qu’il sera occupé à fermer la fenêtre pop-up, le site aura donc gagné 1 à 2 secondes de temps de chargement.








Laissez un commentaire