Un bon web design peut faire décoller votre site web, tout comme un mauvais web design peut le plomber ! Certaines recherches ont montré que les utilisateurs se fient beaucoup au design des sites web e-commerce sur lesquels ils envisagent d’acheter. Les visiteurs de votre site internet se font une idée en quelques secondes sur leur intention d’achat ou sur la confiance qu’ils ont en vous, ce qui peut avoir de lourdes conséquences sur votre taux de conversion.
Voici une liste de tendances web design qui peuvent améliorer votre taux de conversion :
Des images plein écran

Des études ont prouvé que des larges images attirent l’attention des visiteurs en stoppant leur regard, c’est exactement ce qui est recherché comme interruption et ce qui contribue à un bon taux de conversion.
Ce qui attire encore plus l’attention : des personnes qui sourient, un fond d’image d’ambiance.
La division de l’écran

Si vous proposer différents types de produits, services, ou catégories, cela donne du sens de diviser vos clients en deux vers 2 landing pages différentes.
En divisant votre écran en deux, vous permettez simplement à vos visiteurs de choisir entre deux possibilités, un peu comme si ils devaient choisir leur propre aventure, avec des titres et des call to action qui leur parlent.
Couleurs monochromatiques

Pour attirer d’avantage l’attention vers un call to action spécifique, il est prouvé qu’un call to action qui dénote avec un fond aux couleurs monochromatiques fonctionne très bien.
Priorisez votre navigation pour plus de conversion

Donner trop d’options à vos visiteurs peut amener à convertir 10 fois moins. Retirez votre navigation secondaire d’office dans une icone de menu et priorisez les pages où vous voulez mener vos visiteurs pour convertir.
Le conseil en plus : Stylisez votre principal Call to Action comme un composant de votre menu, avec un style bouton, vous maximisez vos chances de clics.
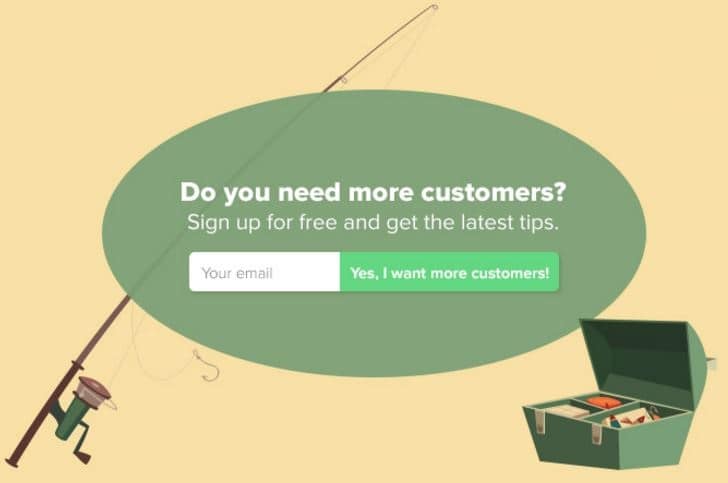
Simplifiez vos call to action pour mieux convertir

Quel meilleur moyen de capturer des leads que de poser une question simple, sans chichis ?
Placez votre question seule sur une landing page, couplée à un ou deux bénéfices et le travail est fait !
Les vidéos pour convertir

Ce qui fonctionne le mieux entre un acheteur et un site web c’est la confiance ! Une vidéo est un excellent moyen de personnaliser votre marque et de laisser vos visiteur voir qui vous êtes, ce que valent vos produits.
Personnaliser l’expérience utilisateur pour plus de conversion

Utiliser la géolocalisation, l’historique d’achat, l’historique de navigation et d’autres données que vous pouvez récupérer lors du surf de vos visiteurs peut vous permettre de personnaliser leur expérience sur votre site internet. Cette personnalisation donner lieu à des interactions agréables, adaptées à leur profil et qui donne plus de potentiel à leur conversion
Des call to action sur une colonne unique pour plus de conversion

En éliminant des distractions sur les côtés de votre écran, et avec un Call to action positionné sur une colonne unique qui prend toute la largeur de votre écran, vous augmentez vos chances que le client clique et donc votre conversion.
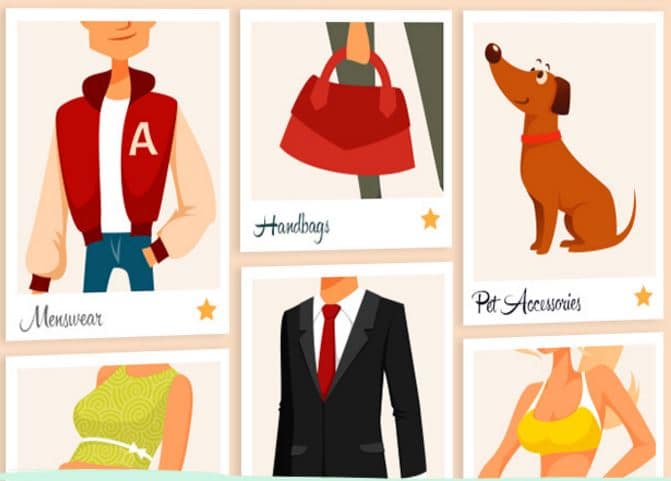
Le design » mosaîque «

Cette tendance inspirée d’Instagram permet aux utilisateurs de comprendre rapidement et visuellement ce qui va les intéresser, et un visiteur intéressée et à demi converti !
Un call to action visible à tout prix

Vos call to action sont les parties les plus importantes de votre page web, il est bon de faire en sorte qu’ils soient toujours visibles, et de plus sur mobile !
Gardez un call to action qui « colle » à votre header ou votre footer tout au long du défilement de votre page (header pour le desktop, footer pour le mobile), comme ça vos utilisateurs les auront toujours dans leur champ de vision et seront prêts à cliquer!
Source : GetElastic.com

Laissez un commentaire