Depuis le » Mobilegeddon » de Google qui a débuté le 21 Avril 2015, le fait d’être mobile friendly est devenu un critère fondamental de classement sur Google.
Nous vous en avions parlé pour vous y préparer, mais maintenant, avez vous pris le plis ? Google a renforcé son idée de rentre l’information plus atteignable par l’utilisateur, voulant rendre ultra rapide l’expérience utilisateur sur mobile.
Voici une check-list pour vous permettre de savoir si vous êtes au point, ou du moins de vous permettre de l’être !
1- N’utilisez pas Flash
La plupart des navigateurs sur mobile ne prennent pas en compte Flash, n’utilisez donc pas flash, sinon votre site sera simplement illisible sur mobile. Google recommande d’utiliser des « technologies web modernes » pour votre site internet, vos animations et votre navigation.
2- Ajustez bien la taille de vos fenêtres
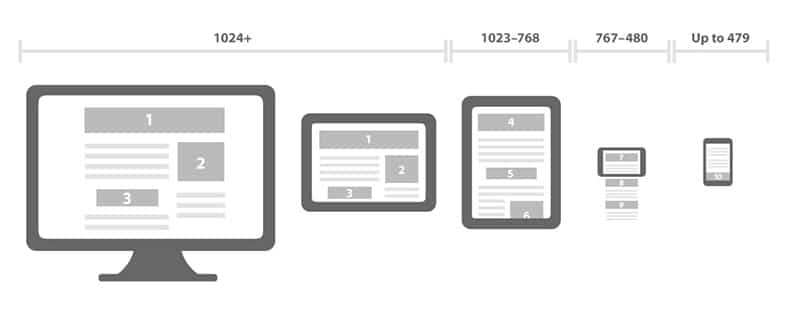
Faites en sorte que vos balises meta « viewport » soient bien définies. C’est un type de meta tag qui donne au navigateur l’instruction de dimension et de mise à l’échelle de vos fenêtres en fonction des supports utilisés.
Si vous n’en définissez pas, les navigateurs des mobiles vont ajuster par défaut la page à la largeur d’un écran d’ordinateur de bureau.
Google propose un tutoriel pour bien définit le viewport pour votre page et pour que vous soyez sûr de bien afficher vos pages.
3- Utilisez une grande police d’écriture
Si vous avez bien configuré vos balises Viewport, vos tailles de polices de caractère vont s’adapter aux supports utilisés, mais Google donne des recommandations supplémentaires. Vous devez utiliser une police de 16 pixels minimum; avec un espace vertical limité.
Essayez aussi d’éviter d’utiliser trop de différentes polices avec des tailles différentes, cela va rendre moins lisible vos contenus.
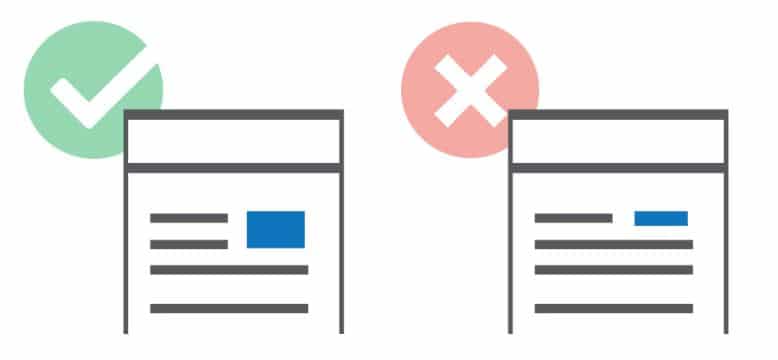
4- Donnez de l’espace à vos liens et à vos boutons
Les liens et les boutons ( « tap targets » selon Google ) sont plus difficile à cliquer avec des doigts sur un téléphone portable ou une tablette que sur un ordinateur avec l’aide d’une souris.
Google va pénaliser les pages au sein desquelles les « tap targets » sont trop petits ou trop près les uns des autres pour être cliqués facilement.
Le doigt adulte moyen fait 10 mm de large, donc Google recommande une taille de bouton minimale de 7 mm ou 48pixels de large. Cela s’appliques aux boutons, aux liens de navigation, aux barres de recherche etc…
Espacez bien vos liens car il serait dommage qu’un utilisateur essaye de cliquer sur le lien 1 et que ce soit le lien 2 qui s’ouvre. L’espace limite entre deux « tap targets » est de 5 mm, recommande Google.
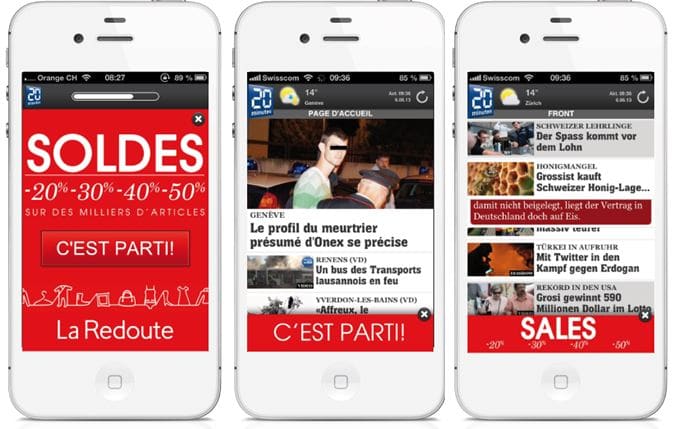
5- N’utilisez pas de pop-ups en plein écran
Les pup-ups trop larges comme les inscriptions aux newsletters ou des promotions peuvent être très désagréables sur un mobile, surtout quand on arrive pas à les fermer.
Google reconnait que cela interfère avec l’expérience utilisateur sur un site mobile et va pénaliser ceux qui le font.
Au lieu d’un pop-up plein écran, Google Recommande d’utiliser des bannières ou de mettre en place des pop-ups dans les applications des marques, qui seront plus adaptées aux mobiles et des méthodes de promotions plus efficaces.
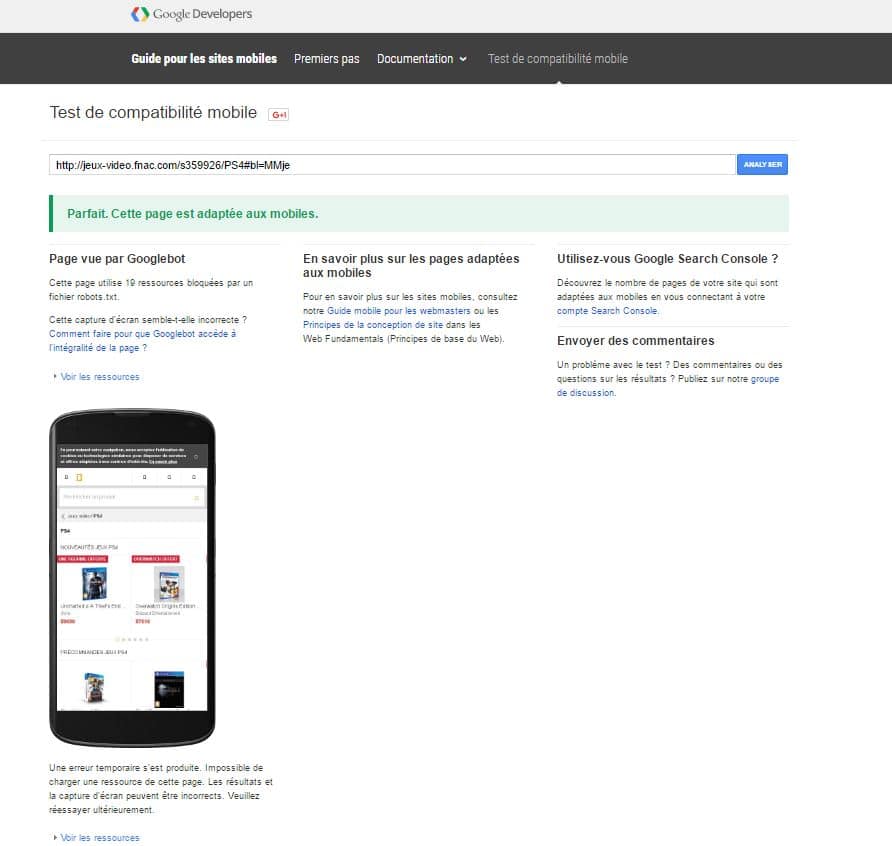
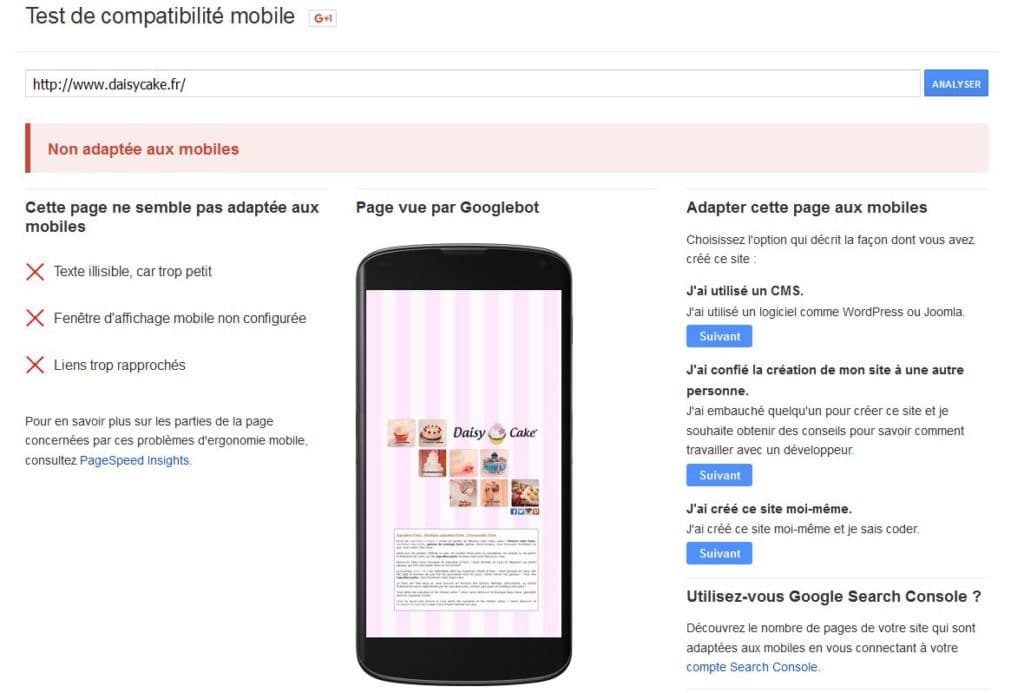
6- N’hésitez pas à tester votre version mobile avec les outils Google
Google Web Master Tool vous permet de diagnostiquer votre version mobile. et même page par page
Si votre site n’est pas adapté aux mobiles, Google vous donnera des recommandations pour vos problèmes d’ergonomie mobile :
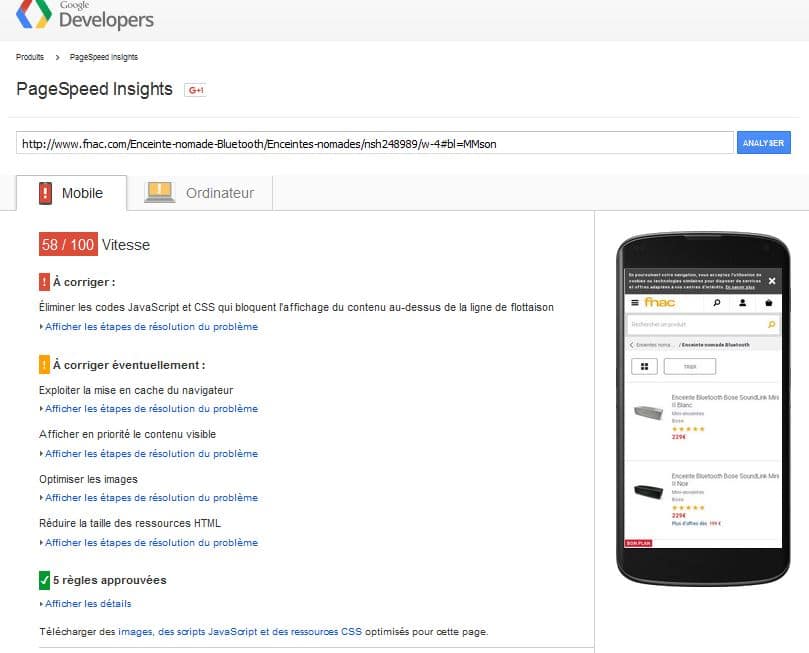
7- Vous avez besoin de vitesse !
La vitesse est un facteur de classement par Google, et sur les mobiles aussi ! Si vous voulez donner à vos visiteurs la meilleure expérience possible, considérez au mieux ce facteur.
Google peut aussi vous aider à diagnostiquer cela avec la page PageSpeed Insights :















Laissez un commentaire