Il y a peu, j’ai lu un article mettant en avant les 8 règles de l’interface graphique de Ben Shneiderman, professeur à l’Université du Maryland dans le domaine des interactions Homme-Ordinateur.
Shneiderman cite 8 règles d’or à utiliser pour un bon design d’interface qui sont les suivantes:
- Être consistent.
- Permettre aux utilisateurs d’utiliser des raccourcis.
- Un retour d’information à l’utilisateur.
- Finissez proprement chaque interaction.
- Prendre en main les erreurs des utilisateurs.
- Permettre d’annuler une action.
- Donnez le contrôle aux utilisateurs.
- Ne pas encombrer l’utilisateur avec trop d’informations.
On retrouve ces règles dans beaucoup de logiciels, applications et navigateurs, mais comment les transposer au domaine des sites web ? Voici comment interpréter ces règles en UX Design pour créer un site ou une application qui soit le plus efficace possible.
Être consistent
Il est important d’être consistent dans l’ensemble du site, que ce soit dans la typographie, la taille des boutons, les codes couleurs ou encore le ton adopté lors de l’écriture des pages. Cette consistance va vous permettre de développer votre identité et ne pas perdre l’utilisateur au cours du site.
Si votre sous-titre est bleu en taille 14px sur une page, il doit l’être partout sur le reste du site. Un bouton qui fait la même action ne doit pas avoir plusieurs looks à travers le site.
C’est un des points qui fait parti de notre article sur les 10 erreurs de WebDesign à ne pas commettre.
Permettre aux utilisateurs d’utiliser des raccourcis
Je vais plutôt reformuler cette phrase de cette manière : Permettre à vos utilisateurs d’accéder à toutes les parties du site en un minimum de clics possible. Pour cela, il faut une bonne hiérarchie dans les menus mais également rendre les actions évidentes. Si votre visiteur a du mal à atteindre une page qui l’intéresse, il faut repenser la structure du site ou des pages. Par exemple, des liens comme « Mon Compte » ou un retour à l’accueil sont toujours mis en avant dans le menu ou l’entête du site.
Pour un site e-commerce, il est important de mettre en avant le contenu du panier d’achat sur toutes les pages du site. Voici un exemple d’entête de site sur le site Vente-privee.com:

Sur notre site nous avons opté pour les deux actions qui nous semble les plus essentielles dans le développement de notre activité : L’abonnement à notre webzine gratuit et la possibilité de demander un audit gratuit de son site internet.
Un retour d’information
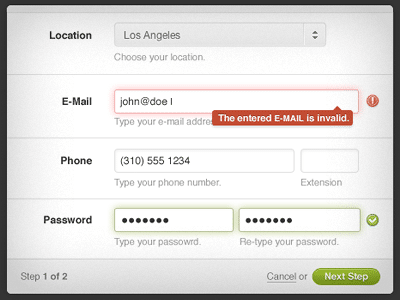
Si votre internaute a effectué ou est en train d’effectuer une action sur votre site, il est bon de montrer la plus grande réactivité dans la prise en compte de son action. Par exemple, s’il est en train de remplir un champ d’information ou d’importer un fichier, une icône devrait apparaître pour déterminer si le fichier est valide et si l’action est bien en cours. Rassurez-le à la fin d’un formulaire sur votre prise en charge de son besoin et indiquez un délai pour votre réponse.
Dans tous les cas indiquez la prochaine étape de son action ( Votre demande a bien été prise en compte, votre paiement a bien été accepté etc)
Finir chaque interaction
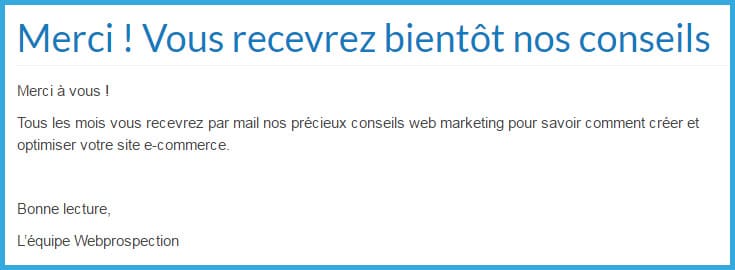
De même, n’oubliez pas de fermer chaque interaction finie avec votre internaute comme par exemple:
- Un message de remerciement à la fin d’un formulaire ou un d’un fichier téléchargé.
- Un message récapitulatif d’une commande à la fin d’un achat.
- Une inscription ou un parrainage.
Une fois cela fait, pensez à la prochaine étape. Quelle action pour votre internaute une fois cette étape finie et comment l’y emmener ? Pour reprendre les exemples ci-dessus on pourrait:
- Renvoyer l’internaute vers une autre partie du site.
- Proposer à l’utilisateur de suivre sa commande ou proposer d’autres produits (Exemple: Ebay)
- Valider ou compléter les informations du compte.

Prendre en main les erreurs
Personne n’aime avoir tord ou se tromper. Et personne n’aime reprendre plusieurs fois le même formulaire parce qu’une erreur différente est fausse à chaque fois ! En premier lieu, vérifiez que l’erreur n’est pas possible. Par exemple, la plupart des formulaires se contentent du code postal pour compléter automatiquement la ville associée. Pas d’erreur possible en entrant un mauvais code postal !
Évitez également ce soucis en offrant un feedback automatique à votre utilisateur et lui éviter au maximum les erreurs, comme lui indiquer automatiquement si son numéro de téléphone ou son adresse mail est valide. Une pastille ou une icône suffisent et font gagner du temps.

Si erreur il y a, permettre de la corriger aisément
Ne rendez pas cette tâche ardue à votre internaute. Est-il évident qu’il peut modifier cette erreur ? En combien d’étape est-ce que cela peut être fait ?
Un utilisateur frustré est un utilisateur qui sera tenté de quitter votre site ou application.
Donnez le contrôle à votre internaute
Prenons l’exemple du e-commerce : plus un utilisateur aura du contrôle plus il pourra effectuer des actions rapidement et sera satisfait. Permettez-lui d’ajouter des articles en favoris, créer des paquets, modifier la quantité à tout moment, retirer un article du panier à tout instant ou encore quitter temporairement son panier sans en perdre le contenu.
Ne pas bombarder l’utilisateur d’informations

On parlait sur un article précédent de la règle de Miller, qui désigne le nombre optimal d’éléments avant de perdre l’attention d’une personne, c’est à dire 7 plus ou moins 2. Évitez donc de surcharger votre site ou application d’informations, toutes au même niveau. Il faudra déduire quelles sont celles qui méritent d’être au premier plan ou risquer de ne pas capter l’attention de l’internaute.
Cela s’applique pour tous les aspects du site, du menu à la page d’accueil à la page produit !
Mais comment vérifier tout cela?
quand on parle d’ux-design ou d’expérience utilisateur chacun y va de ses conseils ou croyances. La seule façon sérieuse de vérifier si il y a des points de friction c’est d’utiliser des outils d’études comportementales et surtout de se méfier de son instinct.
On ne peut améliorer QUE ce qui se mesure
Il va donc falloir apprendre à « tagger » sa page pour comptabiliser les clics à tel ou tel endroit, ou encore plus simplement utiliser un enregistreur de session. En étudiant scrupuleusement les données issues de ces outils nous nous libérons de notre interprétation affective et pouvons apporter toute l’objectivité nécessaire à ce qui est l’analyse la plus importante à faire pour améliorer l’efficacité de notre site internet.
Cela dépasse largement le cadre du simple graphisme mais on touche à l’essentiel de notre métier (souvent effleurer par les webmasters)







Laissez un commentaire