La technologie pour rendre son site mobile-friendly est accessible depuis maintenant un bon bout de temps et pourtant, plus de la moitié des sites (64%) en France ne sont pas adaptés au mobile. Si vous vous souvenez de notre article sur la montée du commerce sur mobile, vous réalisez comme nous que cela implique un potentiel de visites, et d’achats, perdus ! Avoir un site accessible tablettes et mobiles se fait de plus en plus nécessaire, voire bientôt obligatoire.
Google va favoriser les sites adaptés mobiles
Google a annoncé le 21 Avril qu’il favorisait les sites adaptés aux mobiles dans les résultats de recherche. Seront affecté les sites avec des textes trop petits, nécessitant la barre de défilement horizontale ou avec des boutons trop proches les uns des autres (Pensez aux personnes aux gros pouces).
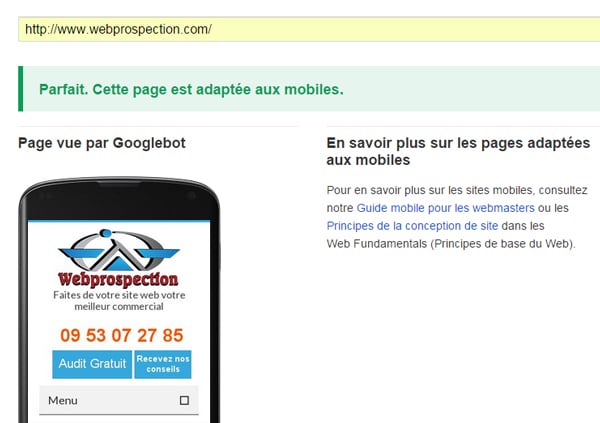
Heureusement, nous avons à disposition le guide de bonnes pratiques pour les sites mobiles de Google qui vous permettra également de tester certaines pages de votre site afin de voir si celles-ci sont correctes. Voici un exemple de résultat lorsque votre page est mobile friendly. Sur notre exemple, les informations importantes sont claires et visibles (Logo, numéro de téléphone, boutons d’action) et les boutons ont une largeur suffisante pour ne pas se tromper.

Mon site n’est pas du tout adapté ! Que faire ?
Vous avez une site depuis un long moment, ou vous l’avez fait vous-même avant la montée en puissance de la navigation via les tablettes et mobiles, et votre site n’est pas du tout responsive ! Vous ne pouvez pas ou ne voulez pas développer une version mobile par contrainte de temps ou budget, alors comment modifier votre site sans le refaire depuis le début ? Le journal du net propose un début de réponse en montrant le travail fait sur le site Hong Kong, en le rendant adapté aux mobiles.
Bien sûr, cela demandera du travail à vous, votre développeur/intégrateur interne ou encore un prestataire externe mais comme rappelé plus haut, ce travail devient de plus en plus nécessaire. Attendre c’est se priver d’un trafic qui grandit chaque année avec les smartphones devenant de plus en plus accessibles ainsi qu’une meilleure connexion internet.
Si vous êtes maintenant convaincus, voici le travail à faire:
- Délimiter les tailles d’écrans nécessaires
- Tester votre site sur mobile grâce à des simulateurs comme Screenfly ou encore le navigateur Firefox.
- Créer un menu drop-down (qui s’ouvre en cliquant dessus) visible uniquement sous une certaine largeur d’écran.
- Modifier votre partie head ainsi que feuille de style CSS en reprenant le point 2 avant de lancer votre site en ligne.







Laissez un commentaire