La lecture web est différente que celle sur papier. Nous avons l’habitude de lire les textes en diagonales et lorsque nous lisons entièrement un article, nous lisons 25% moins rapidement que sur papier.
Vous devez faciliter cette lecture, la rendre agréable à vos utilisateurs. Pour cela, trois conseils à suivre :
Gérez vos paragraphes
Les paragraphes contiennent une information plus ou moins développée. C’est donc une unité, une unité qui doit se voir. Chaque paragraphe doit être un bloc. Faites en sorte que vos paragraphes ne soient pas trop larges, au risque d’avoir une seule grande ligne par paragraphe. Cela n’est pas très joli et ne facilite pas la lecture.
Vos paragraphes doivent être aérés. Mettez du vide entre chacun d’eux et utilisez un interlignage suffisamment grand. L’espace rend la lecture plus facile.
Choisissez bien vos polices
Différentes polices ont été conçues spécialement pour le web. N’hésitez pas à les utiliser car elles sont appropriées pour une lecture web et elles apparaîtront correctement sur tous les navigateurs. Ces polices sont : Verdana, Arial, Georgia, Trebuchet MS et dans une moindre mesure Times New Roman. Vous pouvez utilisez des polices plus extravagantes mais il faut qu’elles restent lisibles. N’utilisez pas plus de trois polices différentes. Vous risquez d’ajouter de la confusion dans vos pages.
Plus que la police, c’est la taille qui est important. N’écrivez ni trop petit, ni trop grand. Nous préconisons une taille de police entre 14 et 17 pixels (ici nous écrivons en 15 pixels pour une meilleure lisibilité). Il est conseillé que vos titres soient écrits plus gros selon leur importance. Cela marque la hiérarchie et indique au lecteur où il se situe dans le texte. Vous pouvez laisser la possibilité à vos usagers d’augmenter ou de réduire la taille de votre texte grâce à des boutons :

Faites attention aux différentes options :
- écrire en MAJUSCULE peut paraître agressif. Et réduit considérablement le temps de lecture.
- le gras est préférable aux majuscules pour marquer l’importance d’une expression ou d’un mot. A ne pas abuser.
- souligner un texte dans une page web veut dire qu’il est cliquable.N’oubliez pas le lien qui va avec, sinon ne soulignez pas.
- l’italique et par convention utilisé pour les citations.
Utilisez des couleurs
Mettre du texte en couleur n’optimise pas directement la lecture en elle-même, mais cela tend à rendre votre page plus agréable. Ce qui permet à votre lecteur d’être plus à l’aise et de lire plus longtemps.
En revanche, grâce aux couleurs vous pouvez marquer vos titres et sous-titres ainsi que vos liens. Elles vont hiérarchiser votre contenu et indiquer à l’internaute où cliquer.
Attention à ne pas abuser des couleurs. Trop de couleurs donne un effet “patchwork” à votre page. Perdant le regard du lecteur, celui-ci peut quitter votre page plus tôt que prévu. Pour éviter cet effet, nous préconisons l’usage de trois couleurs maximum.
Comment choisir ses couleurs ?
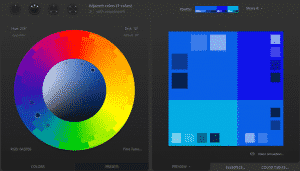
Il n’est pas toujours évident de choisir ses couleurs. Pour voir rapidement qu’elles sont les couleurs qui s’harmonisent avec une couleur choisie, un outil intéressant peut être utilisé : paletton. Grâce à ce petit outil, vous pouvez voir rapidement les couleurs qui vont bien ensemble :
– Les couleurs complémentaires, en mettant en mode “Monochromatic” avec complément.
– Les couleurs proches dans le cercle chromatique, en choisissant le mode “Adjacent colors”.
Les couleurs proches servent à distinguer des éléments de même nature. Tandis que les, ou plus souvent, la couleur complémentaire va servir à faire ressortir un élément dans votre page.
Voici un exemple d’utilisation en mode “Adjacent colors”. Vous avez à gauche le cercle chromatique sur lequel vous choisissez votre couleur et son intensité. Apparaissent à droite les couleurs associées. Vous n’avez plus qu’à cliquer sur « Color Tables » en bas à droite pour récupérer les références de chaque couleur.
La couleur de vos textes doit être bien distincte de celle de votre fond. L’idéal est le noir sur blanc. Cela permet une meilleure lecture. Tandis qu’un texte blanc sur fond noir ou un texte de couleur sur un fond de couleur ralenti la lecture.
Voilà pour ce qui est de choisir des couleurs qui s’accordent bien ensemble. Cependant le choix des couleurs est avant tout motivé par leur symbolique. Chacune des couleurs a une symbolique positive et négative. A vous de choisir celles qui correspondent le mieux à votre projet web. N’oubliez pas que cette symbolique diffère selon les cultures. Vous trouverez plusieurs tableaux récapitulatifs sur webchronique.com

![[Publication] L’Inbound Marketing : faire connaitre son business gratuitement](https://www.webprospection.com/wp-content/uploads/2015/08/inbound-marketing-article-266x266.jpg)





Laissez un commentaire